비슷한 사물이 여러 개 있으면 그중에서 가장 차이가 나는 한 가지만 기억할 가능성이 크다
핵심 요약
- 중요한 정보나 핵심 동작은 시각적으로 눈에 띄게 하라
- 시각적 요소를 강조할 때는 제한을 두어서, 각 요소 간 경쟁을 피하고 가장 중요한 항목이 광고로 오인되지 않게 하라
- 특정 요소를 강조할 때 색상에만 의존하면 색맹이나 저시력인 사용자가 배제된다는 사실을 유념하라
- 움직임을 활용해서 대비를 전달할 때는 움직임에 민감한 사용자를 주의 깊게 고려하라
개요
- 인간은 수천 년간 진화하며 대단히 정교한 시각 체게와 인지 처리 체계를 갖췄음
- 이러한 특징은 정보를 기억에 암호화하는 방식, 더 나아가 어떤 사물이나 사건을 회상하는 능력에도 미쳐서 회상보다 인식이 우선시 됨
- 우리가 관심을 기울이는 대상을 성취하고자 하는 목표는 물론, 이러한 본능적인 능력에 영향을 받아서 바뀜
- 디지털 인터페이스를 접할 때는 사용자는 시각적으로 대비되는 요소에 빠르게 주의를 빼앗을 수 있다는 점에 주목해야 함
- 따라서 사용자의 목표 달성을 돕는 동시에 이들을 인터페이스의 어떤 부분에 집중하게 할지 관리하는 것도 디자이너의 중요한 역할!!
- 시각적 강조를 활용해서 사용자의 주의를 끌고 목표로 안내할 수 있다는 뜻
- 여러 요소가 서로 경쟁한다고 느껴질 정도로 너무 많은 부분을 강조하면 사용자가 필요로 하는 정보를 찾기 어려워 짐
기원
- 폰 레스토프 효과라는 용어는 독일의 여성 심리학자이자 소아과 의사였던 헤드윅 존 레스토프 이름에서 유래됨
- 1993년 격리효과를 이용한 연구에서 참가자에게 유사한 항목으로 구성한 목록을 보여주고 사람들이 그 중 뚜럿이 구분되는 항목을 가장 잘 기억한다는 사실을 밝힘
- 인간은 다른 요소와 시각적으로나 개념적으로 분리된 항목을 더 잘 기억한다는 뜻
선택적 주의력, 배너 무시, 변화 무시
- 주변 사물에 집중하는 능력은 용량과 지속 시간 면에서 제한이 있기 때문에 우리는 관련 없는 정보를 희생하고 관련 있는 정보에 집중함
- 인지심리학에서 선택적 주의력이라 일컫는 이러한 생존 본능이 있음
- 인간이 평소에 주변 세상을 인지할 때뿐 아니라 생사를 넘나드는 중요한 순간에 감각 정보를 처리할 떄도 중요!!
- 배너 무시는 사용자가 광고라고 인식한 요소를 무시하는 경향을 가리키는 용어
- 30년에 걸쳐 여러 연구에서 언급된 강력한 현상임
- 꼭 필요한 콘텐츠 요소라고 해도 조금이라도 광고처럼 보인다거나 광고 근처에 있으면 무시당할 수 있음
- 변화 무시는 시각적 단서가 충분하지 않거나 주의력이 다른 곳에 분산 되어 있을 때 사람들이 변화를 잘 알아채지 못하는 경향을 가리킴
- 인간의 주의력은 한정된 자원이기 때문에 임무를 효율적으로 완수하는 것과 무관하다고 여겨지는 정보를 대체로 무시함
사례
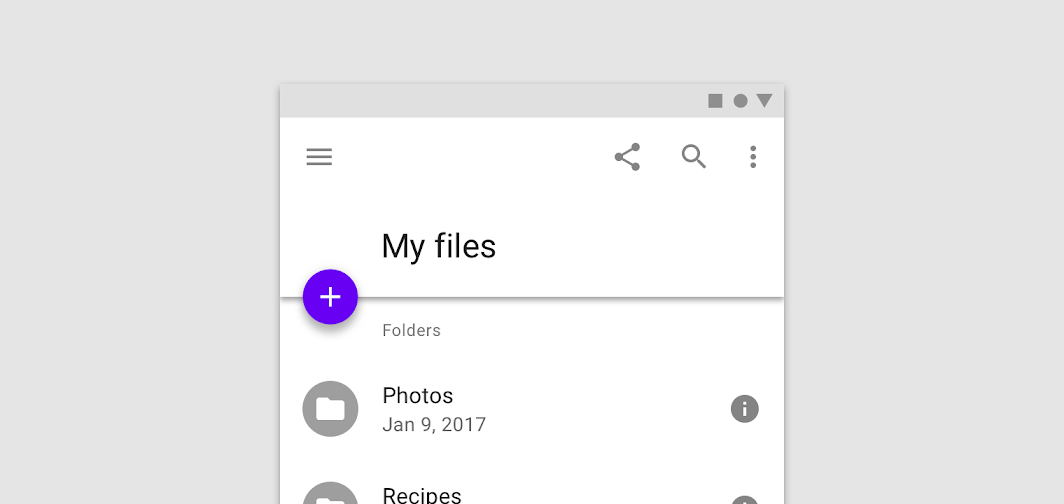
Google

- 플로팅 액션 버튼은 화면에서 가장 기본적인 동작을 수행함
- 구글은 이 요소의 디자인, 화면상 위치, 수행할 동작에 대한 가이드라인을 제시함으로써 다양한 제품과 서비스에서 일관성을 유지함
- 그 결과 사용자가 알아보는 익숙한 패턴이 되어서 사용자의 경험을 안내하는 역할을 함
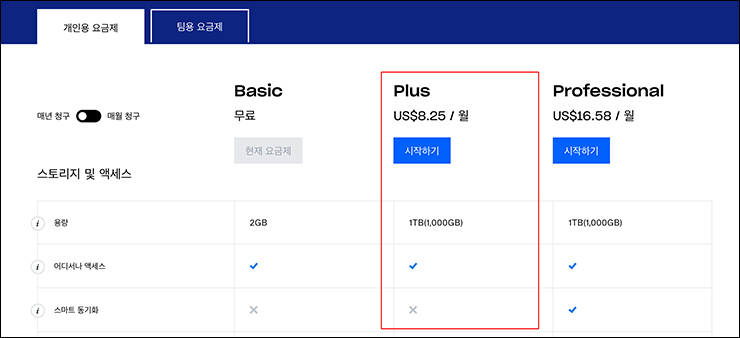
드롭박스(DropBox)

- 우리가 사용하는 서비스 대부분은 요금제를 운영하며, 개중 추천하는 요금제를 강조해두는 경우가 많음
- 강조하는 항목을 차별화하기 위해 대체로 시각적 단서를 더하는 방법을 많이 씀
- 드롭박스는 항목의 색상, 형태를 다르게 해서 강조함!!
Apple

- 알림은 사용자에게 할 일이 생겼다는 사실을 통보함
- 이 요소는 앱이나 서비스에 쓰이고 좋든 싫든 사용자의 주의를 환기시킴
뉴스 웹사이트
- 통상적인 뉴스 웹사이트에는 많은 헤드라인과 이미지, 광고보다 도드라지게 강조하는 추천 콘텐츠가 있음
- 추천 콘텐츠의 크기를 키워서 다른 콘텐츠와 대조를 이루게 하는 패턴이 일반적으로 사용됨
- 독자는 이렇게 강조된 콘텐츠 칼럼에 실린 이 모든 사례가 보여주듯이 시각적 대비를 이루는 방법은 다양함
절제와 접근성
- 디자인에 폰 레스토프 효과를 활용할 때 고려해야 할 몇 가지 중요한 사항이 있음
- 첫 번째는 시각적 차별화를 적용할 시점과 빈도의 문제임
- 폰 레스토프 효과는 남용하지 말고 명확한 목적이 있을 때만 사용해야 함
- 이에 아무것도 강조하지 않은 것보다 더 나쁜 것은 너무 많은 요소를 강조하는 것임
- 너무 잦으면 강조하려던 요소나 콘텐츠가 도드라지지 않을 뿐 아니라 사용자에게 시각적으로 부담을 안김
- 시각적 요소가 서로 경쟁하지 않도록 제한 하는 것이 현명함
- 다음으로 고려해야 할 상황은 접근성임
- 디자이너는 자신이 강조하려고 활용하는 시각적 속성이 다양한 사용자에게 어떤 영향을 미치는지 반드시 파악해야 함
- 색맹이 있는 사용자를 예로 들었을 때 이들은 특정한 색상을 구별하지 x
- 색상이라는 속성으로만 강조하려고 하면 이러한 사용자에게는 휼륭한 사용자 경험을 제공하지 못함
- 특정색을 인지하기 어렵거나 저시력 장애를 겪는 사용자가 불편하지 않도록 전경 요소와 배경 요소의 색상이 충분한 대비를 이루게 해야 함
정리
- 폰 레스토프 효과는 대조를 활용해서 사용자가 가장 중요한 콘텐츠에 주의를 기울이게 하는 방법을 알려줌
- 이 효과를 잘 사용하면 중요한 동작이나 정보를 강조할 슬기로운 방법을 깨우치고, 사용자가 목표 달성에 필요한 요소를 빠르게 알아보도록 제품이나 서비스 디자인 o
- 시각적으로 차별화된 요소는 사용자의 주의를 이끔
- 디자인 강조에 사용되는 시각적 속성이 시력 장애를 겪는 사용자에게 어떻게 인지될지, 움직임에 민감한 사용자에게는 어떤 영향을 미칠지도 반드시 고민해야함!!
'UX 리서치 연구일지' 카테고리의 다른 글
| UX/UI의 10가지 심리학 법칙(9) - 테슬러의 법칙 (1) | 2024.07.24 |
|---|---|
| UX/UI의 10가지 심리학 법칙(7) - 심미적 사용성 효과 (0) | 2024.07.22 |
| UX/UI의 10가지 심리학 법칙(6) - 피크엔드의 법칙 (0) | 2024.07.15 |
| UX/UI의 10가지 심리학 법칙(5) - 포스텔의 법칙 (0) | 2024.07.13 |
| UX/UI의 10가지 심리학 법칙(4) - 밀러의 법칙 (0) | 2024.07.10 |
